Artykuł ten jest efektem poszukiwań narzędzia, które w prosty sposób umożliwi przesłanie do bloga dokumentu napisanego w formacie MS Word. Wprawdzie edytor tekstów WordPressa jest dostępny dla ScreenReaderów, ale ja wolę pisać swoje teksty w Wordzie. Bezpośrednie blogowanie z komputera umożliwiał przygotowany przez Microsoft bezpłatny edytor Live Writer, ale obecnie, chyba z powodu już zakończonego jego rozwoju, nie da się go zainstalować nawet w Windows 7 – próba instalacji zawsze kończyła się błędem.
Możemy oczywiście tekst napisany w Wordzie skopiować do schowka i wkleić go wraz z formatowaniem do edytora WordPressa. Ten sposób jednak pozbawi nas grafiki, która zostanie usunięta. Potrzebujemy więc narzędzia, które umożliwi przesłanie do WordPressa tekstu wraz z elementami graficznymi oraz zachowaniem ich wzajemnego układu tak, aby osoba widząca nie musiała jeszcze dodatkowo dokonywać korekt. Niestety nie udało nam się znaleźć żadnego dedykowanego narzędzia, które spełniałoby te wymogi i było dostępne dla ScreenReadera. Na szczęście, okazało się, że szablon umożliwiający pisanie i publikowanie tekstu na blogu znajduje się już w samym edytorze MS Word, począwszy od wersji 2010, pakietu MS Office.
Jak otworzyć szablon

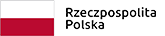
Zrzut ekranu – okno edytora Word z otwartym okienkiem “nowe” i zaznaczoną pozycją “Wpis w blogu”.
Aby otworzyć ten szablon, w otwartym dokumencie MS Word wybieramy z menu “Plik” opcję “Nowe” a następnie w wyświetlonym oknie szablon pt. “Wpis w blogu”.

Zrzut ekranu – puste okno edytora Word po wybraniu szablonu “Wpis w blogu”
W wyniku tych działań wyświetla się okrojona wersja edytora Word o mniejszej liczbie wstążek, ale jest w nim wszystko, czego potrzebujemy do stworzenia dokumentu, który ma być publikowany na blogu. Do otwartego szablonu możemy wkleić tekst napisany wcześniej, ale po opublikowaniu go na blogu w akapitach pojawiają się dodatkowe znaczniki, które zmieniają formatowanie. Problem był też z innymi elementami co powodowało, że po takiej operacji tekst wyglądał źle. Gdy jednak napiszemy tekst bezpośrednio w szablonie i wyślemy go do WordPressa, to wszystko będzie wyglądało dobrze. Jedyny mankament dotyczy znajdujących się w treści obrazków, ponieważ otrzymują one puste znaczniki “alt” i trzeba je uzupełniać ręcznie, bezpośrednio w WordPresie. Nawet gdy w Wordzie grafikę opiszemy tekstem alternatywnym, to i tak podczas publikowania dokumentu na blogu zostanie on usunięty.
Oczywiście szablon Worda nie jest w stu procentach dla ScreenReadera dostępny. Trudno w nim uzupełnić pole pt. “tytuł wpisu”. Nie da się też zaznaczyć dla wpisu odpowiednich kategorii. Z tego też powodu należy publikować na blogu stworzony w szablonie dokument jako wersję roboczą a następnie w WordPresie uzupełnić go o te brakujące elementy i dopiero wtedy opublikować.
Podłączamy się do bloga

Zrzut ekranu – okno edytora Word z rozwiniętą wstążką “Wpis w blogu”
Aby podłączyć się szablonem do naszego bloga, ze wstążki “Wpis w blogu” wybieramy przycisk “Zarządzaj kontami”.

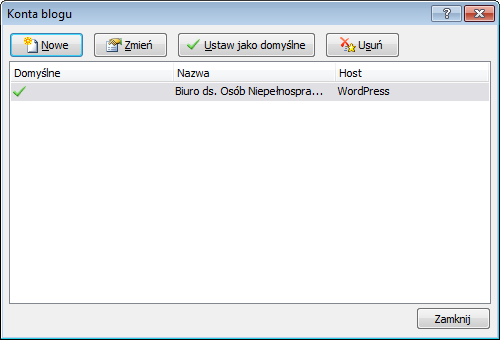
Zrzut ekranu – okienko pt. “Zarządzaj kontami”
W Okienku “Zarządzaj kontami” możemy zdefiniować nowe połączenie z blogiem, usunąć już istniejące, albo jeżeli obsługujemy kilka blogów to ustawić jeden z nich jako blog domyślny. Przy takim ustawieniu edytor podczas publikacji artykułu odrazu będzie logował się do domyślnego bloga i publikował w nim wpis.
Aby ustanowić nowe połączenie z blogiem, wybieramy przycisk “Nowe”. Po jego zatwierdzeniu wyświetlone zostaje okienko pt. “Nowe konto blogu”.

Zrzut ekranu – okienko “Nowe konto blogu”, krok pierwszy
W pierwszym kroku na liście dostawców wybieramy dostawcę naszego blogu np. WordPress i zatwierdzając przycisk “Dalej” przechodzimy do kolejnego kroku.

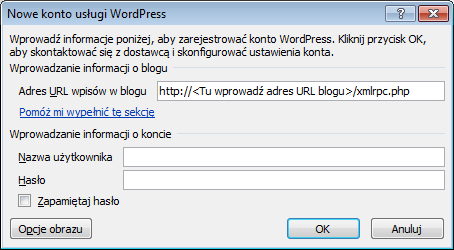
Zrzut ekranu – okienko “nowe konto blogu”, krok drugi
Następnie wpisujemy adres blogu i w odpowiednie pola wpisujemy dane logowania czyli nazwę użytkownika i hasło. Możemy także zaznaczyć pole “zapamiętaj hasło” co sprawi, że podczas publikowania materiałów na blogu nie będziemy musieli za każdym razem go wpisywać.
Publikujemy wpis na blogu
Tak jak pisałem powyżej przy użyciu ScreenRadera możemy mieć problem z uzupełnieniem pola “Tytuł wpisu”. Natomiast przypisanie naszego wpisu do odpowiednich kategorii z użyciem programu odczytu ekranu w ogóle nie jest możliwe. W prawdzie tytuł wpisu przy pewnej gimnastyce można wpisać, ale szkoda na to czasu i lepiej to zrobić bezpośrednio z WordPressa. Jeżeli jednak ktoś by chciał wpisać tytuł publikacji bezpośrednio w szablonie, to należy na samej górze dokumentu odnaleźć pole zawierające treść “Tutaj wpisz tytuł wpisu” i zastąpić ją własnym tytułem. Nie udało mi się jednak znaleźć żadnego rozwiązania dostępnego dla ScreenReadera, które umożliwiłoby przypisanie dokumentu do odpowiednich kategorii. Z powyższych powodów wpisy należy publikować na blogu jako wersję roboczą.
![]()
Zrzut ekranu – rozwinięty przycisk “publikuj” z zaznaczoną opcją “publikuj jako wersję roboczą”
Aby na naszym blogu opublikować wpis, ze wstążki “Wpis w blogu” wybieramy przycisk “Publikuj” i po jego rozwinięciu klikamy przycisk “Publikuj jako wersję roboczą”. Po chwili wpis zostanie przesłany do bloga, o czym zostaniemy poinformowani odpowiednim komunikatem. Niestety komunikat ten możemy odczytać tylko przy pomocy klawiszy przemieszczających w obrębie okna Worda wskaźnik myszki lub kursor trybu przeglądania.
Po przesłaniu wpisu logujemy się przeglądarką do naszego bloga i nowy wpis uzupełniamy o brakujące elementy, przypisujemy do konkretnej kategorii i możemy wpis opublikować.