Przetestowaliśmy najpopularniejsze wtyczki WordPress, które mają, według autorów, zwiększyć dostępność stron internetowych. Panuje przekonanie, że ich użycie pozwoli spełnić wymogi Ustawy o Dostępności Stron Internetowych.
Sprawdziliśmy, jak wtyczki z dostępnością w tytule naprawdę wpływają na zgodność strony z wymaganą rekomendacją WCAG 2.1.
Przetestowane wtyczki
- One Click Accessibility – przejdź do szczegółów.
- WP Accessibility Helper (WAH) – przejdź do szczegółów.
- WP-Accessibility – przejdź do szczegółów.
- Accessibility by UserWay – przejdź do szczegółów.
Procedura testowa
Utworzyliśmy witrynę testową z zainstalowanym WordPress 5.9. Przygotowaliśmy specjalny motyw oparty na popularnym motywie startowym “underscores”. Motyw domyślnie przystosowaliśmy , aby spełniał w 100% wymogi standardu WCAG 2.1 na poziomie AA. Podczas testów podmienialiśmy niekiedy pliki motywu na pozbawione niektórych elementów (skip-linki, nieokreślone regiony/landmarki), żeby sprawdzić działanie wtyczek.
Każdą wtyczkę instalowaliśmy bezpośrednio z poziomu WordPress w najnowszej wersji. Sprawdzaliśmy, co zmienia się bezpośrednio po aktywowaniu wtyczki, a następnie uruchamialiśmy kolejne funkcjonalności, jakie były dostępne. Sprawdzaliśmy również możliwość i jakość tłumaczeń wtyczek na język polski.
Testy przeprowadzane były w przeglądarkach Google Chrome i Firefox oraz iOS — Safari. W ich trakcie używaliśmy narzędzi:
- NVDA — najpopularniejszy darmowy czytnik ekranu dla systemów Windows.
- JAWS — jeden z wyznaczających standardy płatnych czytników dla Windows.
- VoiceOver — systemowe rozwiązanie dla urządzeń Apple.
- WAVE — dodatek dla Firefox firmy WebAIM do wstępnego sprawdzania dostępności.
- ARC Toolkit — dodatek dla Google Chrome firmy TPGi (poprzednio The Paciello Group) do wstępnego sprawdzania dostępności.
- Colour Contrast Analyser — narzędzie firmy TPGi dla systemu Windows sprawdzające kontrast kolorów.
Strony po wstępnym sprawdzeniu powyższymi narzędziami były analizowane przez specjalistę BON.
Wyniki testu.
 One click Accessibility — niewiele poprawi, dużo popsuje.
One click Accessibility — niewiele poprawi, dużo popsuje.
„Najszybsza wtyczka, która pomoże Ci zwiększyć dostępność Twojej witryny.” One Click Accessibility to darmowe narzędzie z repozytorium WordPressa. Ma dodawać szereg funkcji zwiększających dostępność i pozwalać na ich łatwe ustawianie bez specjalistycznej wiedzy.
Przeczytaj pełną wersję testu One Click Accessibility otwiera nową kartę.
Zalety
- Pokazywanie położenia fokusu klawiatury w witrynie.
- Tworzenie skip linku do treści (ale tylko do kotwicy #content).
- Wyłączenie otwierania linków w nowej karcie.
- Opcja podkreślania linków w witrynie — niestety niewłączana na stałe.
- Możliwość kompletnego przetłumaczenia wtyczki (plik *.mo lub np. Loco Translate) oraz przetłumaczenia samych etykiet toolbara z poziomu panelu opcji.
 Wady
Wady
- Bardzo niesemantycznie napisany „toolbar” – powoduje naruszenie 3 kryteriów sukcesu WCAG. Same funkcje zmiany kontrastu i wielkości czcionki mogą być pożyteczne, ale są tylko dodatkową opcją dostępności. Wbrew powszechnej opinii, WCAG nie wymaga takich przycisków na stronie.
- Tworzenie skip linku do treści, ale tylko do kotwicy #content. Jeśli nie masz treści w kontenerze o id=”content”, spowoduje kolejne naruszenie kryteriów WCAG.
- Wymuszanie podkreślania linków tylko z poziomu wadliwego „toolbara”. To pożyteczna funkcja, a tu jest całkiem zmarnowana. Dodatkowo podkreśla wszystkie linki, bez możliwości wyboru np. obszarów.
- Opcja dodawania do odnośników atrybutu ARIA role=”link” jest zaprzeczeniem naczelnej zasady: „the best ARIA is no ARIA”. Bezmyślne dodawanie atrybutów do elementów, które już semantycznie je mają, oznacza brak zrozumienia zasad i daje szkodliwy przykład.
Werdykt One click Accessibility
- Zgodność z WCAG 2.1 – Poprawnie skonfigurowana, czyli pozbawiona większości narzędzi, może się nadawać dla stron w pełni zgodnych z WCAG 2.1. (rządowe, publiczne). Niestety bardzo niewiele poprawi dostępność.
- Użyteczność i obsługa. – Nie ma wpływu na faktyczną dostępność strony. Bardzo powierzchownie traktuje temat dostępności.
One Click Accessibility potrafi bardziej zepsuć dostępność niż ją poprawić. Funkcje „toolbara” działają naprawdę nieźle, ale co z tego, kiedy jego wyświetlenie spowoduje, że strona nie ma szans na pomyślne przejście audytu dostępności.
Choć żadna wtyczka nie zapewni pełnej dostępności, ta skupia się raczej na dość powierzchownych aspektach i jej główną funkcją, najbardziej eksponowaną, jest ten nieszczęsny „toolbar”.
Można wyłączyć szkodliwe komponenty. Wówczas zostają opcje, które można łatwo samemu dodać przy użyciu kilku łatwych linijek kodu z poziomu Administratora WordPress. I to znacznie lepiej. Dla takiej funkcjonalności nie warto instalować wtyczki.
 WP Accessibility Helper (WAH) — tak niewiele brakowało!
WP Accessibility Helper (WAH) — tak niewiele brakowało!
„Łatwa dostępność w WordPress”. WP Accessibility Helper (WAH) – wtyczka z repozytorium WordPressa, która obiecuje rozwiązanie wielu problemów z dostępnością strony internetowej. Autor uczciwie zaznacza, że sama wtyczka nie zrobi waszej strony w 100% zgodną z WCAG na żadnym poziomie.
Przeczytaj pełną wersję testu WP Accessibility Helper otwiera nową kartę.
 Zalety
Zalety
- Możliwość dodania poprawnych landmarków do obszarów strony.
- Tworzenie poprawnych i konfigurowalnych menu skip linków.
- Całkiem sensownie ustawiany alternatywny schemat kolorów.
- Pokazywanie położenia fokusu klawiatury w witrynie (szkoda, że można włączyć na stałe).
- Podkreślanie linków (szkoda, że można włączyć na stałe).
- Nieźle działające przyciski zmiany czcionki, z możliwością wyboru metody działania.
- Alternatywny tryb kontrastowy.
- Możliwość niemal kompletnego przetłumaczenia wtyczki (plik *.mo lub np. Loco Translate) oraz przetłumaczenia wszystkich etykiet toolbara z poziomu panelu opcji.
Wady
- Toolbar powoduje naruszenie 3 kryteriów sukcesu WCAG. To może spowodować, że strona nie przejdzie audytu dostępności.
- Wymuszanie podkreślania linków tylko z poziomu „toolbara”. Dodatkowo podkreśla wszystkie linki, bez możliwości wyboru np. obszarów.
- Opcja dodawania do odnośników i przycisków atrybutu ARIA role=”link” jest zaprzeczeniem naczelnej zasady: „the best ARIA is no ARIA”.
Werdykt WP Accessibility Helper (WAH)
- Zgodność z WCAG 2.1 — Nie nadaje się dla stron w pełni zgodnych z WCAG 2.1. (rządowe, publiczne), a szkoda. Być może wkrótce zostanie poprawiona.
- Użyteczność i obsługa — Może naprawdę poprawić faktyczną dostępność strony. Stosunkowo łatwa w obsłudze.
W przypadku WP Accessibility Helper naprawdę dobre funkcje psuje niepoprawny toolbar. Opcje skip linków i landmarków są zrealizowane świetnie, wygodnie i co najważniejsze są naprawdę potrzebne. Niestety, wyświetlenie paska narzędzi WAH spowoduje, że strona nie ma szans na pomyślne przejście audytu dostępności. A nie da się tego paska wyłączyć.
Niewiele zabrakło, już choćby opcja całkowitego wyłączenia toolbara uratowałaby sytuację. W końcu, wbrew powszechnej opinii, WCAG nie wymaga przycisków „dostępności” na stronie.
Błędy nie eliminują całkowicie tej wtyczki. Jednak póki co, odpada jej instalowanie na stronach, które muszą spełnić w pełni wymagania WCAG. Może być za to naprawdę przydatna, żeby poprawić dostępność np. bloga, sklepu, czy innej, nieoficjalnej strony.
 WP-Accessibility — na pozór skromnie, ale bardzo solidnie.
WP-Accessibility — na pozór skromnie, ale bardzo solidnie.
WP Accessibility By Joe Dolson — darmowa wtyczka z oficjalnego katalogu WordPress. Autor informuje, że wtyczka dodaje przydatne funkcje związane z dostępnością do strony WordPress, ale sama nie uczyni jej w pełni zgodną z WCAG. Jednocześnie obiecuje dużą elastyczność i możliwość dostosowania do używanego motywu.
Przeczytaj pełną wersję testu WP Accessibility otwiera nową kartę.
Zalety
- Tworzenie poprawnych i konfigurowalnych skip linków.
- Nieźle ustawiony alternatywny tryb kontrastowy kolorów.
- Pokazywanie położenia fokusu klawiatury w witrynie.
- Podkreślanie linków.
- Przycisk zmiany wielkości czcionki (szkoda, że tylko jeden stopień).
- Dodawanie deklaracji języka w HTML.
- Dodawanie tytułu wpisu do linków „czytaj więcej”.
- Wyłączanie otwierania linków w nowym oknie.
- Dodatkowe funkcje.
- Możliwość dowolnego włączania i wyłączania każdej funkcji.
- Tester kontrastu.
- Możliwość kompletnego przetłumaczenia wtyczki (plik *.mo) na język polski
 Wady
Wady
- Wymaga podstawowej znajomości HTML i CSS, żeby dostosować wygląd toolbara oraz wykorzystać niektóre funkcje.
- Zawarte w niej, świetne skądinąd funkcje mogłyby być lepiej opisane.
- Domyślne niekompletne tłumaczenie. Nie ma możliwości tłumaczenia etykiet przycisków w panelu WordPress. Trzeba użyć programu Poedit / wtyczki typu Loco Translate lub tłumaczyć przez stronę https://translate.wordpress.org/projects/wp-plugins/wp-accessibility/. Wymaga to pewnej wiedzy na temat tłumaczeń WordPressa.
Werdykt WP-Accessibility
- Zgodność z WCAG 2.1 — W pełni nadaje się dla stron w wymagających zgodności z WCAG 2.1. (rządowe, publiczne). Oficjalnie zalecana przez WordPress Accessibility Team.
- Użyteczność i obsługa — Może naprawdę poprawić faktyczną dostępność strony, ale nie jest łatwa w obsłudze.
Wtyczka WP Accessibility zawiera szereg bardzo przydatnych funkcji, które naprawdę mogą poprawić dostępność. Napisana w pełni zgodnie z WCAG 2.1, pozwala na precyzyjne wybranie tylko potrzebnych funkcji i dostosowanie ich do używanego motywu. Kłopot może sprawić nieco siermiężny interfejs ustawień wtyczki. Jej pełne i poprawne wykorzystanie wymaga też podstawowej wiedzy, zarówno na temat budowy strony jak i wytycznych WCAG.
Oczywiście WP Accessibility nie sprawi, że nasza strona stanie się w 100% dostępna i przejdzie oficjalny audyt dostępności. Nie da się tego zrobić żadną wtyczką. Uzyskujemy jednak bardzo solidne narzędzie, które rzeczywiście może zwiększyć zgodność naszej strony z WCAG 2.1 i nie spowoduje żadnych dodatkowych problemów dostępności.
 Accessibility by UserWay — prawie “dostępność” w amerykańskim stylu.
Accessibility by UserWay — prawie “dostępność” w amerykańskim stylu.
„Zgodność z WCAG 2.1 i ADA przy użyciu jednej linijki kodu”. Accessibility by UserWay z repozytorium WordPressa to rozwiązanie, które ma zwiększać dostępność bazujące na zewnętrznym serwisie. Twórcy deklarują, że używane jest na milionach witryn opartych na różnorodnych technologiach.
UserWay to bardzo popularna nakładka dostępności (accessibility overlay). Usługa ma plan darmowy i płatny od 490 USD rocznie.
Przeczytaj pełną wersję testu Accessibility by UserWay otwiera nową kartę.
Zalety
- Alternatywny zestaw kolorów.
- Możliwość zmiany wielkości czcionki.
- Opcja podświetlania linków w witrynie — niestety niewłączana na stałe i brak jej konfiguracji.
 Wady
Wady
- Dostępność poprawia w niewielkim stopniu.
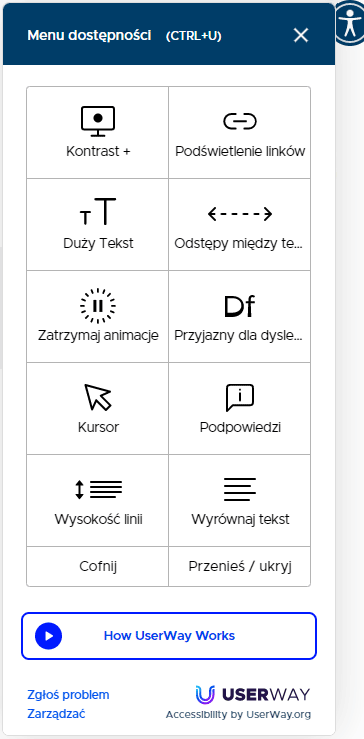
- Menu dostępności — powoduje naruszenie 2 kryteriów sukcesu WCAG. Same funkcje zmiany kontrastu i wielkości czcionki mogą być pożyteczne, ale są tylko dodatkową opcją dostępności. Wbrew powszechnej opinii, WCAG nie wymaga takich przycisków na stronie.
- Tworzenie skip linku do treści, ale z niewłaściwym znacznikiem i powyżej początkowego fokusu klawiatury. Powoduje naruszenie kryterium WCAG i niemal zupełnie nie spełnia swojej funkcji.
- Ograniczona do minimum konfiguracja dostępna w zewnętrznej witrynie. Zawiera błędy dostępności.
- Brak wpływu na treść przycisków i ich tłumaczenia, nawet w kodzie.
- Nie ma możliwości przetłumaczenia wtyczki WordPress.
- Funkcje zmieniające wygląd witryny nie mają wpływu na sam widżet.
Werdykt UserWay
Wersja bezpłatna
- Zgodność z WCAG 2.1 — Nie nadaje się dla stron w pełni zgodnych z WCAG 2.1. (rządowe, publiczne). Niestety niewiele poprawi dostępność, a sama spowoduje dodatkowe naruszenia kryteriów sukcesu.
- Użyteczność i obsługa — Nie ma właściwie wpływu na faktyczną dostępność strony.
Accessibility by UserWay w wersji bezpłatnej jedynie udaje, że poprawia dostępność. Co gorsza, sprawi, że witryna nie ma szans na pomyślne przejście audytu dostępności według europejskich standardów.
Obiecywane 20% dostępności dotyczyć może wymagań amerykańskiego prawodawstwa, ale z dostępnością zalecaną przez konsorcjum W3C i Web Accessibility Iniciative ma naprawdę niewiele wspólnego. Zamiast umożliwiać poprawną obsługę technologii wspomagających, oferuje własne, dość ubogie rozwiązania.
Przeczytaj test rozszerzonej, płatnej wersji – otwiera nową kartę narzędzia UserWay.
Wersja płatna (49 USD miesięcznie)
- Zgodność z WCAG 2.1 — Nie nadaje się dla stron w pełni zgodnych z WCAG 2.1. (rządowe, publiczne). Mimo że potrafi sporo poprawić, sama powoduje dodatkowe naruszenia kryteriów sukcesu.
- Użyteczność i obsługa — Mimo wad, naprawdę potrafi w znacznym stopniu poprawić dostępność stron. Niestety niemal zupełnie nie mamy wpływu na działanie tego narzędzia.
Accessibility by UserWay w wersji płatnej znacznie poprawia dostępność, ale nie ma co liczyć na zgodność z WCAG 2.1. Mechanizmy zmiany strony są zupełnie zależne od algorytmów sztucznej inteligencji. Nie zapewniono żadnej możliwości skorygowania niepotrzebnych, czy błędnych działań narzędzia. Tłumaczenia narzędzi są niedokładne, niekompletne i nie mamy możliwości poprawienia języka polskiego.
Wydaje się, ż główny nacisk stawiany jest na rozwiązanie mające pomóc właścicielom stron internetowych w uniknięciu pozwu związanego z brakiem dostępności według ADA. Podejście do uzyskania dostępności jest bezrefleksyjne. Zalecane są teksty alternatywne obrazów? Robimy je wszędzie, czy trzeba, czy nie. Strona po uruchomieniu tej nakładki może nawet formalnie spełniać wymagania WCAG, ale jednocześnie „poprawki” mogą negatywnie wpłynąć na faktyczną dostępność.



 One click Accessibility — niewiele poprawi, dużo popsuje.
One click Accessibility — niewiele poprawi, dużo popsuje. Wady
Wady WP Accessibility Helper (WAH) — tak niewiele brakowało!
WP Accessibility Helper (WAH) — tak niewiele brakowało! Zalety
Zalety WP-Accessibility — na pozór skromnie, ale bardzo solidnie.
WP-Accessibility — na pozór skromnie, ale bardzo solidnie. Wady
Wady Accessibility by UserWay — prawie “dostępność” w amerykańskim stylu.
Accessibility by UserWay — prawie “dostępność” w amerykańskim stylu. Wady
Wady